
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree
问题 配置代码无法解析答 npm版本高对某些事情比npm6.x更严格解决方案:降级npm到6版本行以下命令npx -p npm@6 npm i --legacy-peer-deps

问题 配置代码无法解析答 npm版本高对某些事情比npm6.x更严格解决方案:降级npm到6版本行以下命令npx -p npm@6 npm i --legacy-peer-deps

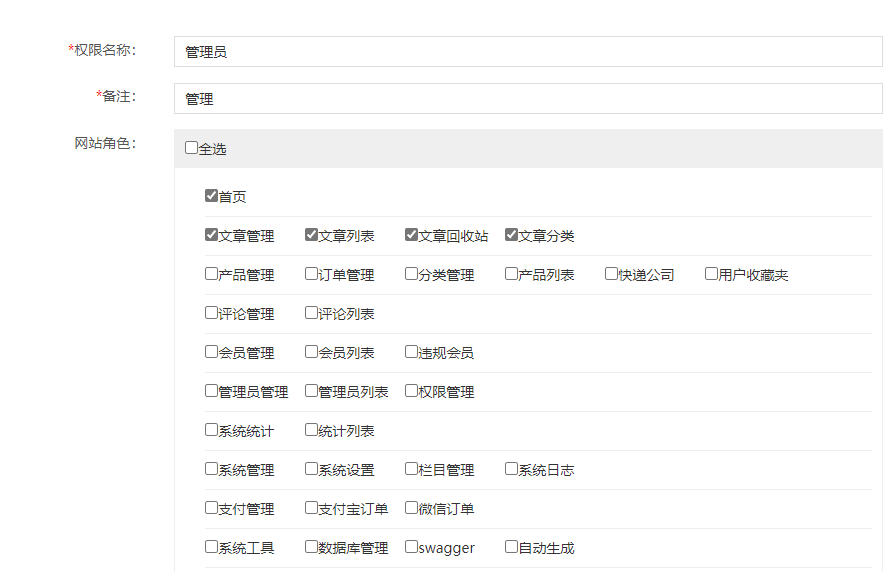
//是ID一样的值就为选中,根据Value值设置checkbox为选中值前端操作menuIdList是一个数组里面包含ID值[1,2,3,4]for(var i = 0;i< menuId...

$.parseJSON(String)这里直接使用JQ例如从后端得到[1,2,3,4]这样的字符串数组值我们无法直接使用但是用$.parseJSON(String) 就可以直接使用例子 var...

html部分<td><input class="checkbox" type="checkbox" value="'+ dat...

# 安装依赖 npm install # 启动服务 npm run dev一、安装vue1、安装node.js,安装完node.js之后,npm也会自动安装查询是否安装成...